Introduction to Virtual DOM
Virtual DOM is a fundamental concept in web development that has significantly transformed the approach to building and optimizing modern web applications. It is a lightweight replica of the Actual DOM and helps in updating pages quicker by effectively comparing the current state of the virtual representation with the desired state. It identifies the minimal set of changes required to synchronize the actual DOM with the desired state, minimizing unnecessary rendering and optimizing performance. Once the necessary changes are determined, the Virtual DOM efficiently updates the actual DOM by making the minimum required modifications, resulting in faster page updates.
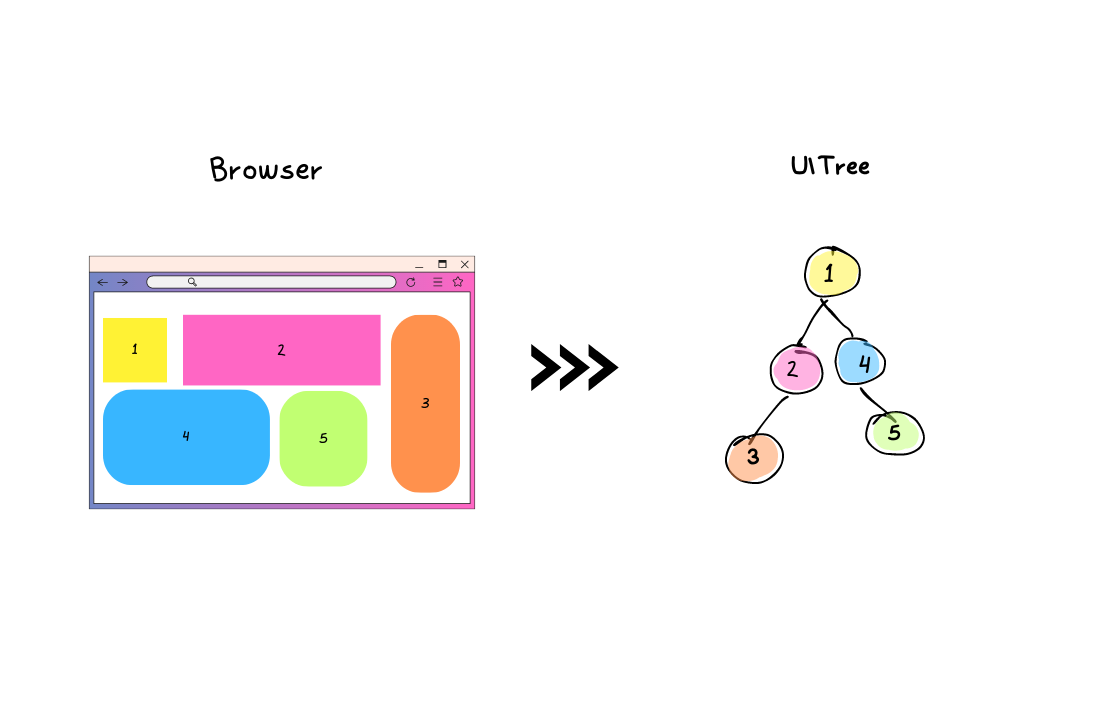
What is a DOM?
DOM stands for “Document Object Model.” It’s all about the stuff you see on the screen (the UI) – the buttons, text, images, and everything in between.
Now, here’s the deal. Whenever something changes on your web page, like when you click a button or update some information, the DOM must be updated to show that change.
But here’s the tricky part. When you keep changing the DOM too often, it can slow things down. Imagine having to update it every second – that would be exhausting, right? Well, it’s the same with the DOM. It can make your web page feel sluggish and take longer to respond.
That’s where things get interesting. To make things faster and smoother, smart people came up with a trick called Virtual DOM. It’s like having a draft version of the DOM that you can play around with without affecting the real thing.
What is a Real DOM or an Actual DOM?
The Real DOM specifically refers to the physical representation of the web page’s structure that the web browser creates when it parses the HTML code. It is the actual tree-like structure of elements that are constructed in memory by the browser.
So, in essence, the DOM and the Real DOM are interchangeable terms referring to the same underlying concept of representing and manipulating the elements of a web page.

What makes the Real DOM slow?
Too Much Stuff
Imagine if you had a really big, complicated puzzle with hundreds of pieces. It would be really hard to put it together, right? Well, that’s similar to Real DOM. It gets hard for Real DOM to manage a web page if it has tons of elements, like images, paragraphs, buttons, heading and whatnot, resulting in a delay to process and displaying everything.
Lots of Work
Whenever you make a change to the web page, like clicking a button or updating some information, the browser has to do a bunch of behind-the-scenes work to update the Real DOM. It has to figure out where things go, adjust the layout, and repaint the screen. This work can slow things down, especially if there are many changes happening simultane.
Waiting for the Browser
When JavaScript code interacts with the Real DOM, it usually runs in a step-by-step manner. This means that if one task takes a long time to finish, other things have to wait, causing a delay in the overall performance.
Memory Overload
The Real DOM needs memory to keep track of all the elements and their properties. If the web page has a lot of content or dynamic features, it can use up a lot of memory, which can slow down the browser’s performance.
Understanding Virtual DOM
When something on a web page changes, like text or images, the browser has to update the entire page. It can be slow and resource-intensive. The Virtual DOM helps with this. It’s like a hidden copy of the web page that the browser keeps in its memory. Whenever a change happens, the browser updates the Virtual DOM instead of the actual web page.
In React, every DOM object has its own “Virtual DOM object.” This object is like a lightweight clone of the real DOM object. The Virtual DOM possesses identical properties and structure as the actual DOM object, yet lacks the direct capability to alter the displayed content on the screen. Its notable swiftness allows it to swiftly determine which sections of the web page necessitate updates. Subsequently, it compares the alterations in the Virtual DOM with the Real DOM and exclusively applies the essential modifications to the live web page.
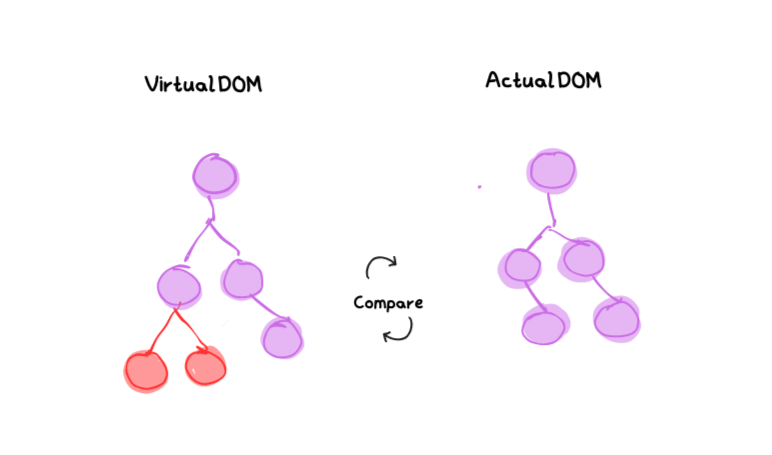
This comparison between Real DOM and Virtual DOM is often referred to as Reconciliation.
By doing this, the browser avoids unnecessary work and makes the updating process much faster. It’s like taking a shortcut to update only what needs to be changed, instead of refreshing everything.
In simple terms, the Virtual DOM is a smart technique that makes updating web pages faster by keeping a hidden copy of the page in memory and only updating what needs to be changed. It helps improve the performance and responsiveness of web applications.
What makes Virtual DOM faster?
Smart Updates
When you make changes to your web page, the Virtual DOM doesn’t immediately apply each change to the actual web page. Instead, it waits and combines all the changes together. This saves time because it can make all the updates at once, rather than one by one.
Clever Comparisons between Real DOM and Virtual DOM

The Virtual DOM is really good at comparing the old version of your web page with the updated version. It figures out what’s different and only makes the necessary changes. This means it doesn’t waste time redoing things that haven’t actually changed.
Quick Changes
When the Virtual DOM updates the real web page, it does it in a very efficient way. It only updates the parts that need to be changed, rather than the entire page. This makes the updates much faster because it’s like only fixing the things that are broken, instead of starting from scratch.
Lightweight and Fast
It’s easier to work with and makes updates quicker. Think of it like having a sketch or blueprint of your web page that you can quickly modify without touching the actual page.
By doing things in a smarter and more efficient way, it saves time and makes your web page feel faster and more responsive.
How does Virtual DOM work?
- Initial Rendering
- Updating State or Props
- Reconciliation
- Finding the Minimal Set of Changes in Virtual DOM
- Updating the Real DOM
Initial Rendering of Virtual DOM
- When you render a React component, React creates a virtual representation of the component’s structure using JSX. This virtual representation is called the Virtual DOM.
Updating State or Props
- Changes in the component’s state or props trigger a re-rendering of the component.
- React compares the new state or props with the previous ones to determine if any updates are necessary.
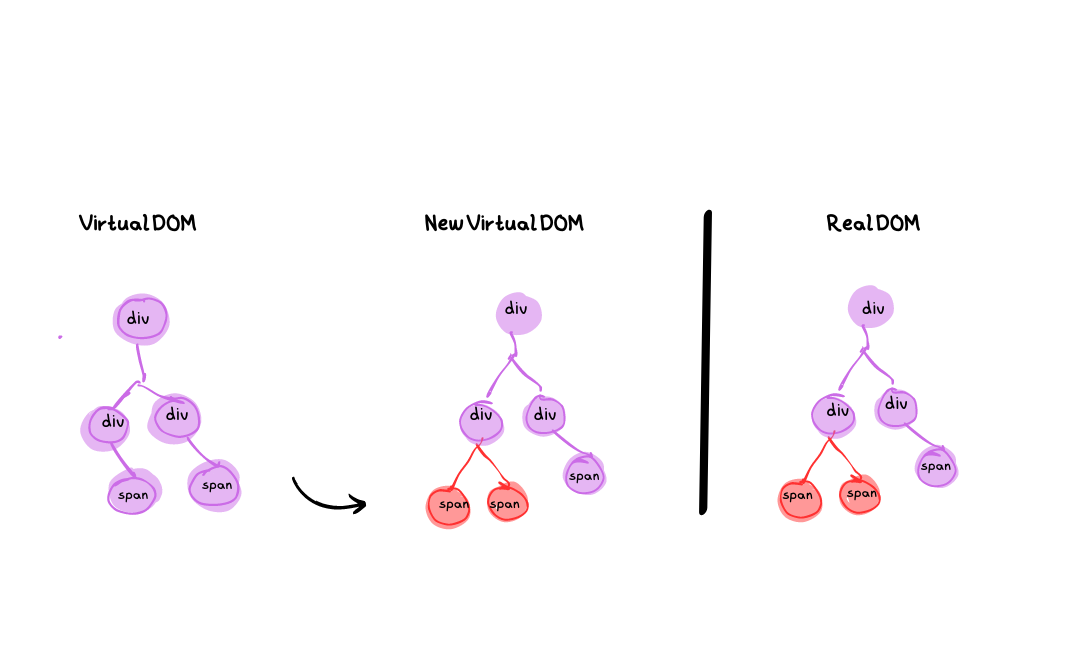
Reconciliation
- React performs a process called reconciliation, where it compares the previous Virtual DOM with the updated Virtual DOM.
- This comparison is done using a diffing algorithm that identifies the differences between the two representations.
Finding the Minimal Set of Changes in Virtual DOM
- The diffing algorithm analyzes the changes in the Virtual DOM and determines the minimal set of operations required to update the real DOM.
- It identifies the added, modified, or removed elements and attributes.
Updating the Real DOM
- After identifying the necessary changes, React applies those changes to the real DOM in an efficient manner.
- It updates only the specific elements or attributes that require modification, rather than re-rendering the entire DOM tree.

Re-rendering Components
- If a component needs to be re-rendered due to state or props changes, React generates a new Virtual DOM representation of that component.
- React compares the new Virtual DOM with the previous one and updates the real DOM accordingly.
Efficient Batch Updates
- React batches multiple updates together to optimize performance.
- It groups multiple state or props changes and performs a single reconciliation process to find the minimal set of changes.
- This reduces the number of updates to the real DOM and improves performance.
By following these steps, React’s Virtual DOM enables efficient and optimized updates to the real DOM, resulting in improved performance and a better user experience for your React applications.
